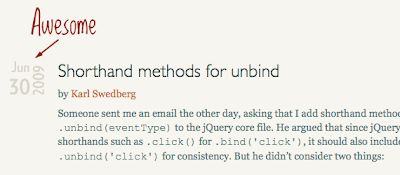
The typeface and the year being vertical should tip you off right away that images are being used to accomplish this. But also note that the date information is presented as text, as it should be, in the markup:
A quick peak in Firebug reveals the beautiful simplicity!Sprites at Their Best
Hopefully it’s fairly obvious that each date doesn’t have it’s own unique graphic. The dates are pieced together from a single graphic (css sprites!), where different smaller parts of the graphic are shown in the three different regions: day, month, and year. Perhaps you’ll recognize this from a similar technique Joost de Valk posted about nearly a year ago.
Take a look at this beauty:
The HTML:
The end result HTML is going to be like this:<div class="postdate">
<div class="month m-06">Jun</div>
<div class="day d-30">30</div>
<div class="year y-2009">2009</div>
</div>
We have a wrapper, and three regions. This gives us what we need to match these schematics:
In a CMS like WordPress, the backend code to produce that would be like this:
<div class="postdate">
<div class="month m-<?php the_time('m') ?>"><?php the_time('M') ?></div>
<div class="day d-<?php the_time('d') ?>"><?php the_time('d') ?></div>
<div class="year y-<?php the_time('Y') ?>"><?php the_time('Y') ?></div>
</div>
The CSS
The CSS is where the sprite action really happens. With those special class names that we have set up in the HTML, we can set which portions of the image to use.First, we set relative positioning on the parent. Then we absolutely position each of the three regions within. We set all three of them to use the same background image (our sprite), set their respective widths and heights, and kick the text off the page.
Then, we set each of the months (12 possibilities), days (31 possibilities), and years (goes 10 years out) with the specific background positioning needed to show the specific region we need.
position: relative;
width: 50px;
height: 50px;
float: left;
}
.month, .day, .year {
position: absolute;
text-indent: -1000em;
background-image: url(/wp-content/themes/ljq/images/dates.png);
background-repeat: no-repeat;
}
.month { top: 2px; left: 0; width: 32px; height: 24px;}
.day { top: 25px; left: 0; width: 32px; height: 25px;}
.year { bottom: 0; right: 0; width: 17px; height: 48px;}
.m-01 { background-position: 0 4px;}
.m-02 { background-position: 0 -28px;}
.m-03 { background-position: 0 -57px;}
... more like this ...
.d-01 { background-position: -50px 0;}
.d-02 { background-position: -50px -31px;}
.d-03 { background-position: -50px -62px;}
... more like this ...
.y-2006 { background-position: -150px 0;}
.y-2007 { background-position: -150px -50px;}
.y-2008 { background-position: -150px -100px;}
... more like this ...























































0 komentar:
Posting Komentar