CSS editors are editors that focus solely on generating Cascading Style Sheets. Though you could scrape by using a fully-featured IDE or source code editor – CSS editors may offer specialized functions and features to help you write better CSS, quicker.
In this article, you’ll find some of the more popular CSS editors available on the market.Stylizer

Stylizer is a visual CSS code editor. It has real-time preview that renders changes on your web browser on the fly as you make them. It also has a point-and-click interface (called "Bullseye") which allows you to target page elements by clicking on them, making CSS editing a cinch. Stylizer is available only for Windows and Mac OS.
Style Master

Style Master is a cross-platform CSS development application that comes with a robust set of features such as auto-completion, on the fly code editing and rendering of dynamically-generated pages (such as PHP, .NET, and Ruby on Rails), and a hierarchic display of CSS fields. It also has a feature called Support Watcher which warns you of potential CSS bugs for certain browsers.
RapidCSS

RapidCSS is ideal for writing CSS code; it is lightweight and offers a wide range of features like code auto complete, syntax highlighting, built-in CSS references and various shortcuts for CSS tags.
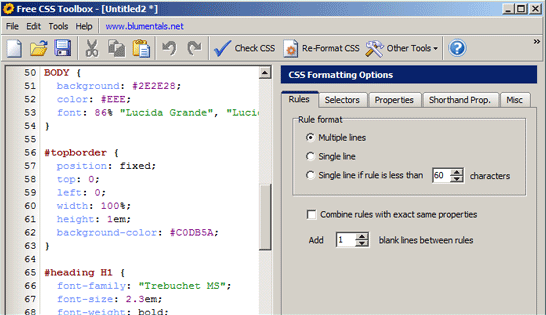
Free CSS Toolbox

Free CSS toolbox is a simple text editor for CSS. It’s very lightweight and simple to use. It has a syntax highlighter feature, code auto-complete, CSS checker, CSS validator and compressor.
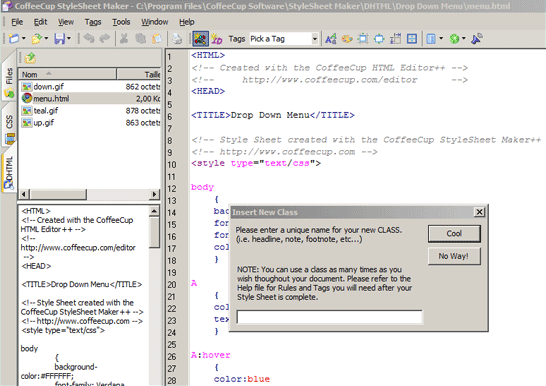
CoffeeCup StyleSheet Maker

CoffeeCup StyleSheet Maker is another CSS editor which offers many functionalities to edit CSS, but still not very flexible to increase productivity to its highest level. It has support for shortcut keys for tags, classes, and margins to reduce the amount of typing you need to do. It also comes jam-packed with premade code snippets for common CSS styles.
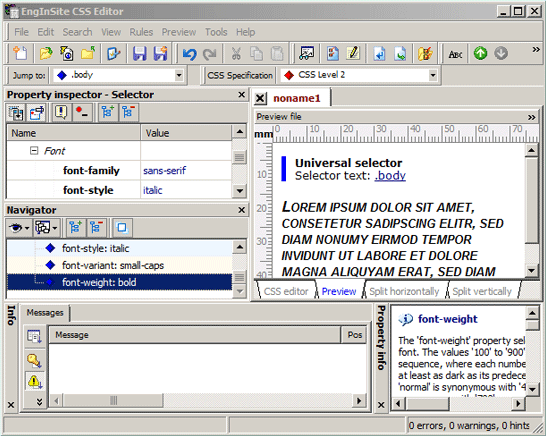
EnginSite CSS Editor

EnginSite CSS Editor is a good CSS editor with "instant" preview. This editor is ideal for beginning designers focused on simple tasks and designs.
CSSEdit

CSSEdit stands in the middle between sophisticated web development editors and basic ones. CSS Edit is sleek and clean. It’s best suited for first time and casual CSS coders.
JellyFish-CSS

JellyFish CSS is a smart and simple CSS editor. It helps edit CSS code easily and quickly. It will also help you steer clear of CSS syntax errors with its Code-sense feature.
SnapCSS

SnapCSS is a windows-only CSS editor that is extremely lightweight, featuring a super simple text-editor interface. It has a beautify code function that automatically formats and standardizes your CSS.
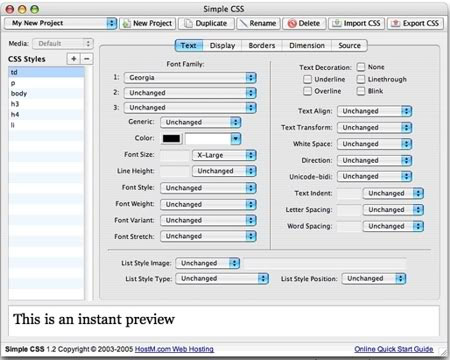
SimpleCSS

SimpleCSS is a Mac OS application for easily creating stylesheets from scratch. It has an import feature which allows you to pool together several stylesheets into one file. SimpleCSS also features drag-and-drop capabilities for reordering your style rules, so that you may organize them in the manner you need.

















































0 komentar:
Posting Komentar